今天要來對 function 來做深入一點的介紹。
如果想要把 function 存在變數裡,可以對該變數作更精確的 function 規範:
function add(n1: number, n2: number):number {
return n1 + n2
}
function print(input1: string, n2: number) {
console.log(input1, n2)
}
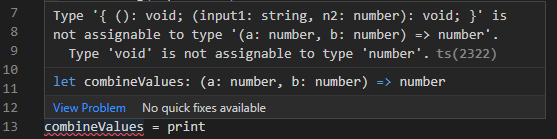
let combineValues: (a: number, b:number) => number
combineValues = add
combineValues = print
可以看到 combineValues 定義了 function 型別,然後連要接收的 function 架構也都定義好了,要接收兩個是數字的參數以及會 return 一個數字,這時可以看到第二個 combineValue 會報錯,因為跟原本定義好的不同:
另外根據文件,當 function 沒有 return 的敘述或是不會 return 任何值時,那就代表 function return 的值是 void,因為 TypeScript 也可以為 return 的值進行型別定義:
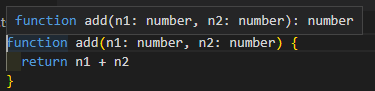
function add(n1: number, n2: number):number {
return n1 + n2
}
在引數括號後面的 number 就是代表這個 function 會 return 的值的型別,如果沒有特別指定的話 TypeScript 其實也會自行做 Type Inference:
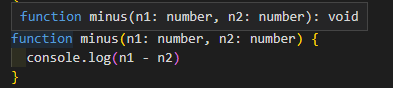
那 void 的狀況就會變成這樣:
這邊要特別注意的是沒有 return 值的 void 跟 undefined 是不一樣的,在 JavaScript 裡面如果想要試著拿到沒有 return 值的 function 時會拿到 undefined,但是在這邊 undefined 跟 void 是完全不一樣的東西。
有一個跟 void 很像的狀況是 return 值設定成 never,我目前理解的是雖然沒有 return 值的 function 可以設定成 void,不過其實還是可以 return 值,但是 never 是絕對不會 return 任何值的,想要先暫且理解到這邊,等之後如果有更深的理解後會再回來多做說明。
今天的學習筆記就到這邊,謝謝閱讀。:)
